Tugas 1 PWEB
Muhammaad Akmal Joedhiawan
05111940000125
PWEB B
Pada pertemuan kali ini, saya akan membuat sebuah Curiculum Vitae menggunakan static Website. Tools dan bahasa yang akan digunakan kali ini adalah:
1. HTML
2. CSS
3. Visual Studio Code
4. Github
Dalam Curiculum Vitae yang saya buat kali ini terdiri dari:
1. Deskripsi Diri
2. Riwayat Pendidikan
3. Skill
4. Contact
Berikut adalah tampilan dari website :
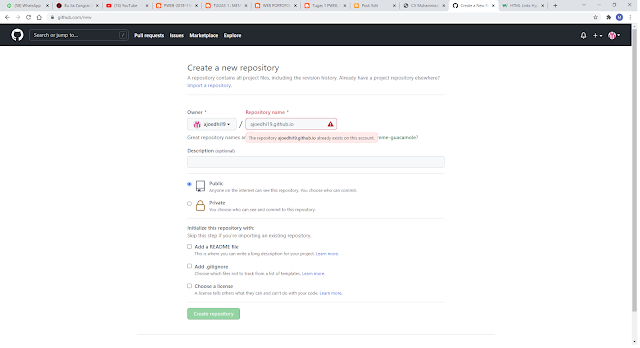
Source Code: https://github.com/ajoedhi19/ajoedhi19.github.io
CV: https://ajoedhi19.github.io/
Setelah dilakukan pembuatan source code lalu melakukan commit ke dalam static website, disini saya menggunakan github.io untuk membuat suatu static website
Langkah :
1. Buatlah Repository sesuai dengan username github ditambah ekstensi .github.io
2. Lakukan commit file-file yang berhubungan dengan website static yang akan dibuat ke dalam repository yang sudah dibuat
3. Apabila ingin membuka static website ketikkan nama repository static website github ke dalam search bar browser
Sekian, terima kasih.